...
or, at least, comics that move are a subject that has fascinated me recently.
The last one I did got a pretty good response, with some questions about how I did it. Well, you should know that I'm almost always making things up, so I can't be considered and authority on this (or any) subject. Anyway, I'm sure there are a bunch of ways to get to the result that I did, but I will divulge my secrets (which are so simple that, upon their divulging, you will wonder why you even asked).
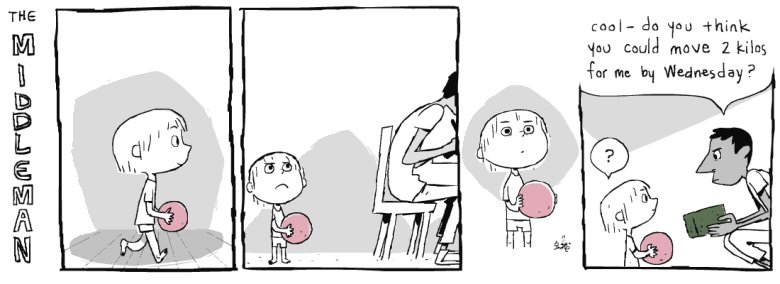
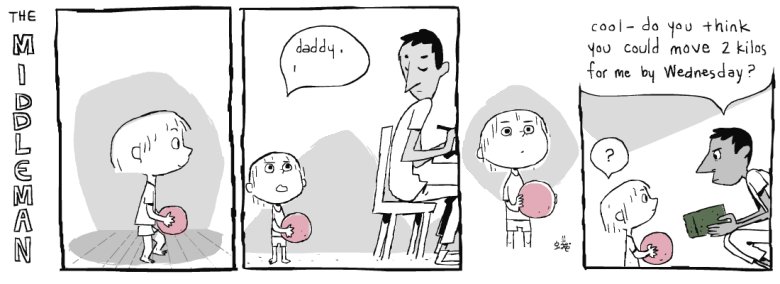
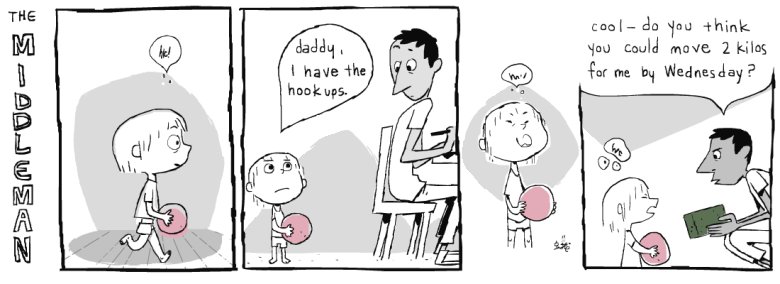
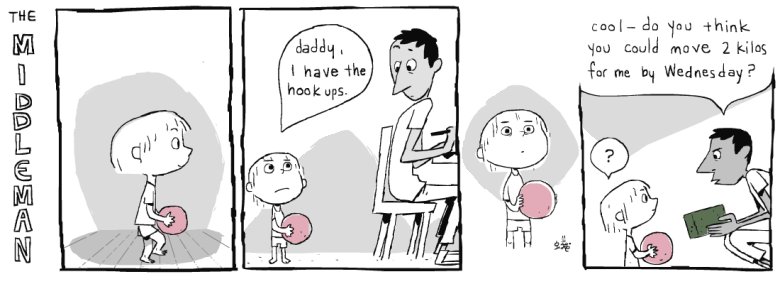
First, a new comic:

and in an alternate form:
Some Dads Give Their Kids Blocks from Anthony Holden on Vimeo.
Ideally, I think it would be cool to build in a Flash functionality that allowed readers to click on a panel when they are ready to watch the animation. That way, you could get the benefit of animating moments while maintaining a more traditional feel to the comic (one that doesn't distract from the other panels because of the constant movement). I might do a little more studying to look into that option. It may involve learning some code, so buckle up.
Some Philosophy:
There are advantages and disadvantages inherent to both animation and comics. Comics, similar to novels, have the ability to delve into a world rich with sensory experience via the words and images on a page. In film, ideas can only be conveyed visually or aurally. That said, film has the advantage of time-manipulation; a director can control exactly how long you see and hear things. You can't do that with comics.
Sure, comics employ some parlor tricks: filling pages with dialogue or stacking multiple drawings that depict an action in order to slow down the reading experience. But at the end of the day, a reader gets through a comic as fast as he or she wants. The author does not control time.
By animating comics, the author can cheat a little. I can manipulate small moments of time within a panel. I think this has tremendous potential. I apologize that all I've used it for so far is to make jokes about butts and handing bricks of hash to minors.
The point is that someone with more noble tastes than me could do something really great with this. Please, noble people of the interweb, I adjure you: make great things with moving comics!
The Tricks:
I use Flash (CS3) to make the comic. I'm most familiar with this program when it comes to animating digitally, so the drawing process is pretty intuitive. When planning out individual panels, I try to make sure that things loop in increments of 24 frames, so that if I end up with panels of different loop lengths, they don't hiccup (so to speak) when the loop comes full circle.
I've tried a number of methods for actual GIF file-creation. Flash's compression engine is sort of crummy, so I tried a handful of export options in After Effects (also CS3). After Effects GIFs had similar compression issues in my experience.
Then, my good friend, Eric Armstrong, showed me the light. Here's the deal:
1. Export Quicktime (.mov) from After Effects at full quality.
2. In Photoshop, File>Import>Video to Layers. Your animation will show up in a stack of layers.
3.Cmd+Option+Shift+S ...it's a heck of a hotkey, please stretch before attempting.
4. Preview your .GIF, mess with the options, get it to where you like it.
5. Export!
Blogger has weird issues hosting gifs sometimes, so I have been using Photobucket to host the files, and then embedding image links in blog posts. I have noticed other gifs elsewhere on blogger that seem to work just fine--what are you folks doing to get yours to work?
Like I said, there are probably less convoluted ways of making GIFs, but this is what's been working for me. Let me know if you have any luck with this process, or if you have a method of your own that you use to make GIFs. I understand there are ways to make GIFs exclusively within Photoshop as well. Anyone with experience doing so, please chime in!
My thanks to you if you read this far. With any luck, I'll keep experimenting with these in the future. See you soon!

30 comments:
That's amazing! Thanks for sharing the process. I might have to cook something up in the lab...
Hilarious comic. Laughed out loud and I'm sure my neighbors downstairs, no doubt using the substance in the last panel literally as I write this, probably got annoyed. Or not.
Great process notes. I may have to make one of these this weekend.
PS. the hiccup animation of the 3rd panel is spectacular.
Adorable comic as always, and thanks for posting your process! I'm not as familiar with flash, so it's a little over my head...but I want to get to it someday!
I've tried making gifs exclusively in Photoshop, but I feel like it's needlessly complicated since you have to have all the layers set up. Every time I try to make a longer gif PS also freezes and crashes (on my work computer, no less!) so I'm giving up on that for now. I might just be doing something wrong, though.
while on the subject of comics and animation, you might find this comic somewhat interesting - http://balak01.deviantart.com/art/about-DIGITAL-COMICS-111966969
fair warning.. there's a bit of colorful language at the beginning, but the guy's REALLY on to something - i could maybe see a combination of your animated comics, and what he's doing in this one to create some interesting effects.. gotta learn me some flash, or something. lots of cool possibilities.
First of all--hi-larious comic. The hiccuping animation is super adorable! I miss Flash CS3...I have CS4 on my computer these days and it's super buggy. In the past I've gone straight from Flash to Photoshop...I definitely want to try adding After Effects to the mix now!
hahaha really funny post/comic!! great hearing about the process too. In flash if you make your drawing into a button, you can make it so when people roll over it it'll play the loop, and you could make each panel like that. it wont be too hard either! blogger might be weird about posting .swf files though. this video shows some of the process, and instead of a blue rectangle you could have a movie clip symbol that contains your animation, no coding required :) http://www.youtube.com/watch?v=VUrl35dqIdI haha i hope thats useful info?
Your blog has quickly become one of my favourites - not only because of the great artwork, but also for the interactivity with your readers :)
This is actually from the same guy that Kevin mentioned, but there is animation within the panels....
http://boubize.blogspot.com/2011/01/he-salut.html
Thanks for being an inspiration!
L
P.S did I get the answer right in the last post???
It wouldn't take much coding in Flash to make this work the way you want. You can set a timer and have it start the next frame at a certain timeout.
Those are odd concepts for some, but it is very much like frame timeouts. Hit me up via email for more info if you would like some suggestions.
Great post. Awesome comic. Baby's first kilo.... such a precious moment.
You're such a good dad.
I also laughed out loud and annoyed my coworkers. Thanks for the tips as well!
These comics are really, really cool! Thanks for sharing the technical information, too. It's interesting.
Many thanks, dudes and dudettes!
keviN, Noam Sussman, and LROSSI, thanks for the links--good stuff to think about. I'm getting more ideas...
PS, LROSSI, you were the first to recognize あらいぐまラスカル, so you get the doodle! Email me with your street address, and I'll get it off to you soon(ish). :)
Super cool! I'm gunna try this out =] THANK YOUUUUU
It works superWell I love it that child is so cute, OH MY GOD HOLY MARY AND ALL THE CHARACTERS FROM THE NATIVITY I LOVE THIS IDEA!
Very Very Very Coool!!!!
You talent monster - why you gotta rock so hard? X-)
Thanks for the gif tips btw, I usually just make em straight thru PS, but I gotta give that Flash a try.
Terrific idea to add animation! Eyecatching!
Hey thanks for the info.
I was wondering what the pc equivelant is of "Cmd+Option+Shift+S"?
Thanks!
Colin, I think the equivalent must be ctrl+alt+shift+S ... that's just a guess though. Let me know if it works!
家族の4コマがいつもちょ〜おもしろい!かわいいし!コメントしないけどいつも読んでま〜す。
KEEEYUTE little animation of Sawyer's hook up!
Hahahaha hiccup face is adorable. I couldn't stop watching.
I miss Flash. Good old days with CS3...
Loving this format! Stuff like this is gonna make me buy an iPad.
This is brilliant! I love the work on your blog - funny, sweet and inspiring :-)
the comic video hybrid is so cool!
Very fun, I'm going to have to give this a try.
Awesome! You need to do more of these!
Thanks For Sharing.
Freaking Awesome ! I want to see more
Post a Comment